
こんにちは、マイスピー開発チームです!
前回の開発チームの記事では開発環境の紹介をしましたが
今回はちょっと雰囲気を変えてデザイナーをゲストに迎えた特別回です。
ゴリラと情報発信
1か月ぶりにブログに登場しました、開発チームの珍獣ゴリラちゃんです。
出会い
私はマイスピーの開発に携わるまでは
Web集客?メルマガスタンド?ウェビナー?
なにそれ美味しいの?状態のド素人ゴリラでした。
そこから仕事をする上で最低限のことは知っておこうと
いろいろ勉強と情報収集を積み重ねた結果……
情報発信、面白すぎでは?と興味を持ち
よっしゃゴリラもやったるぞ
ゴリラ カレー ダイスキ
ミンナニ レシピ オシエタイ…………
違う、そうじゃない
というわけで、試しに作ってみました!(ドヤ)

なんか違うんですよね……
なんとも言えない微妙なものが爆誕してしまいました
もっとこう、オシャレでシンプルにカレーのことを紹介したいのに
漂う\ ここが十数年前のインターネット /感……
スタイリッシュさを出しつつ内容もしっかり目立たせたい……
デザイン?構成?なんも分からん……
こうなったら「「「あの人」」」にアドバイスを乞うしか……!
マイスピー敏腕デザイナー登場




スパイス料理大好きクラブの仲間でありラップバトルをする良きライバル(?)であり
マイスピー本体やHPのデザイン&コーディングからブログ執筆まで
幅広いデザインをバリバリこなす弊社の敏腕デザイナー、限界ドルオタのごっちんです。
ハロプロが好きらしいですが、この辺は突っ込むと3日間くらい話続けそうなので
また機会があれば番外編としてインタビューしてみます。
熱く語るドルオタ

ページ作ってみたんですがなんか微妙で







「もったいないな……」って思わない?


どれだけよく活かせるかが鍵だと思います
3つのコツ
デザインとアイドルを絡めて熱く語ってくれましたが
私が「ほんで、具体的にどうすれば……」と頭を抱えたので
今回は敏腕デザイナーごっちんが特別に講座をひらいてくれました。
(以下、ごっちんの解説)

ちょっと専門的な話をすると”デザインの4大原則”というものがあって
これを説明すると長~~~くなるのでまた別の機会でお話するとして………
今回のようなセールスレター、ランディングページのようなものを作る場合
これから説明する3つのコツを意識するだけで読みやすいページになります!
- 離脱されにくい配色を意識する
- 情報を整理する
- 視線誘導を意識する
1.離脱されにくい配色を意識する
まず基本中の基本のテクニックが配色です。
配色はアイドルでいうところの「コンセプト」や「設定」で
ここで見る人からどんなイメージを持たれるかが変わります。

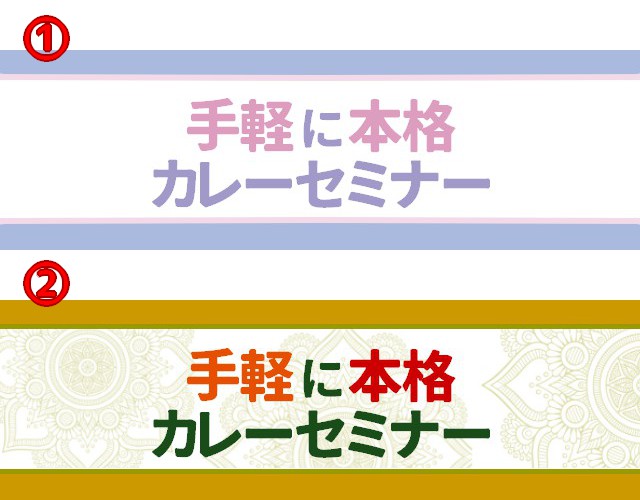
例えば今回ゴリラちゃんが作ったものだと
画像(上記)のどちらがカレーセミナーっぽいかは一目瞭然ですよね。
1の配色自体は悪くないですが、
この配色パターンはどちらかというと「カワイイ」という印象が強いです。
逆にゆめかわいい系カレーセミナーとかがテーマならば
1の配色にするのが正解だと思います。
その場合キャッチコピーも「幻想的で映える ゆめかわカレーセミナー」など
見てもらいたいターゲットに合わせたものに設定すると
一貫性が出てページ離脱が少なくなります。
次項の説明とリンクしますが色は情報伝達で重要な役割があります。
たくさんの色を使うと情報過多で目と脳が疲れてしまうので
使う色は3~4色に絞ってみてください。
これを意識するだけでまとまりのある読みやすいページになりますよ!
それと、バッキバキな青、黄、赤(純色と言います)は
明るさ(明度)と鮮やか(彩度)が一番高いため、ここでも目が疲れてしまいますね。
純色を使いたい場合は10%程どちらかを下げるか、両方下げると比較的優しくなります。
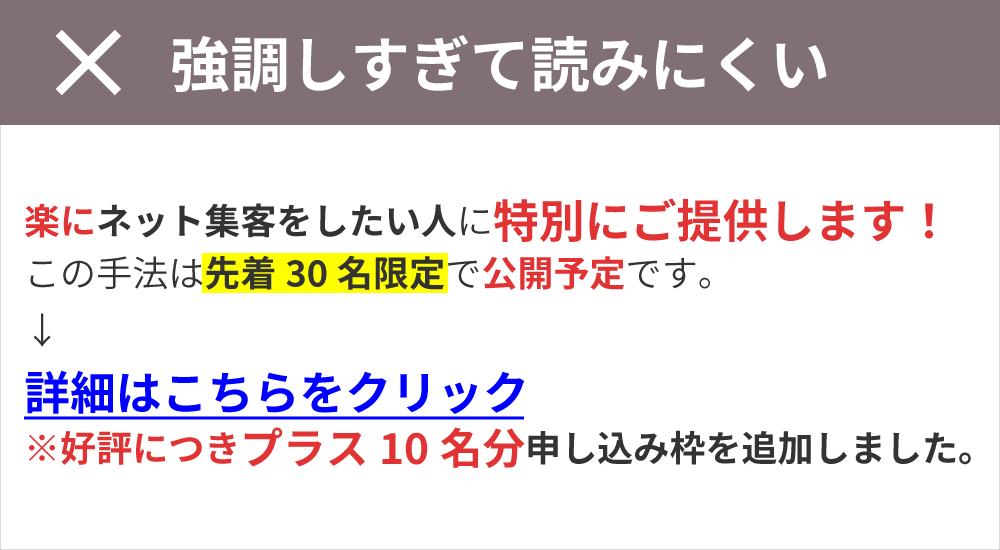
2.情報を整理する
今回の問題点をあげると
・たくさんの色使い
・大きい文字が並んでいる
・太字、マーカー風のアンダーライン(蛍光色で線引いてあるあれ)の乱用
で、目に入る情報が多くて混乱してしまいます。
色については前項の通り3~4色に抑えるとして…
ページの頭から大見出し、サムネイル、中見出しが同じ大きさで続いていますね。
ここは一番伝えたいメッセージだけを大きくして、それ以外は少し小さくしてみましょう。
そうすることでメリハリが生まれ情報の伝達度が高まります。
そして、太字とマーカー風のアンダーライン文字の乱用。
今回は特に赤い太字と黄色のアンダーラインを使っていて、色数が増えていますね。
個人的に文章の中に注目させたい文字があった場合はどちらかを使うようにしています。
理由は、過度な装飾をすると必要な情報がどこにあるのか分からなくなっちゃうからです。
アイドルでもみんな同じ背格好、みんなカワイイ系、そして奇抜な色の衣装を着ていたら
誰を見ていいか分からなくなるのと一緒です。
伝えたいことは絞る・整理する、これを意識すると格段によくなると思います!
3.視線誘導を意識する
と、聞くと難しそう!って思うかもしれないですが
上2つのコツを抑えれば自然とこの視線誘導も生まれるはずです。
視線誘導とは、読み手の視線の流れを意図的にコントロールするために用いられる方法の一つ。
これを意識してデザインすると読み手は情報の順序を無意識に判断できるので、
ストレスなく画面を閲覧・操作が可能になり、サービスを利用し続けることが出来ます。
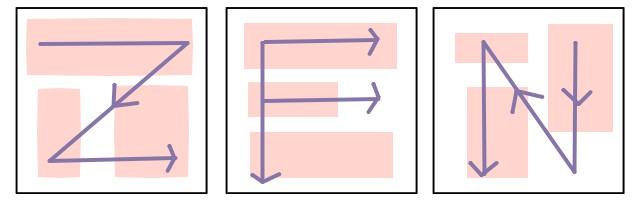
「Z型」「F型」「N型」などという言葉を聞いたことがあるかもしれないですね。
(視線の動きがアルファベットの形をなぞるという法則)

(画像:いろいろな視線誘導の例)
アルファベット以外にも
・大きいものから小さいものへ
・近くに配置されているものへ
・同じ形、色をたどる
など視線誘導のパターンがあります。
今回のページは、
動画を見る→内容リスト→申し込み という流れにしたいんだと思うのですが
動画よりも幅が大きい内容リストに注目してしまいます。
100%上から下まで順番に読まれることは難しいとしても、
このままの状態では動画を見てくれる人は少ないかも……
(サムネイルの配色もひどいのはおいといて)
大きいものから小さいものへ流れることを意識して、コンテンツの強弱をつけてみると
読み手に優しい設計になると思います!

ハロプロ屈指20年の歴史ある老舗プロ軍団’21のフォーメーションダンスも
キレッキレな動きと乱れのない流れるような見事な造形美がすごすぎるので
無限にライブ映像見れちゃうんですよね~~~~~~~~^^!
ゴリラちゃんもぜひぜひ絶対絶対是非!!
ハロプロ屈指20年の歴史ある老舗プロ軍団’21の
ライブ映像見て情報発信の参考にしてみてね!
ヒュン!!!(ドルオタ高速でサイリウムをケチャする音)
作り直してみた
あーそーゆーことね、完全に理解した(わかってない)
私自身デザインはド初心者なので
今回の解説を一回読んだだけでマスター!というわけではないですが
教えてもらった3つのポイントを意識して作り直してみました!
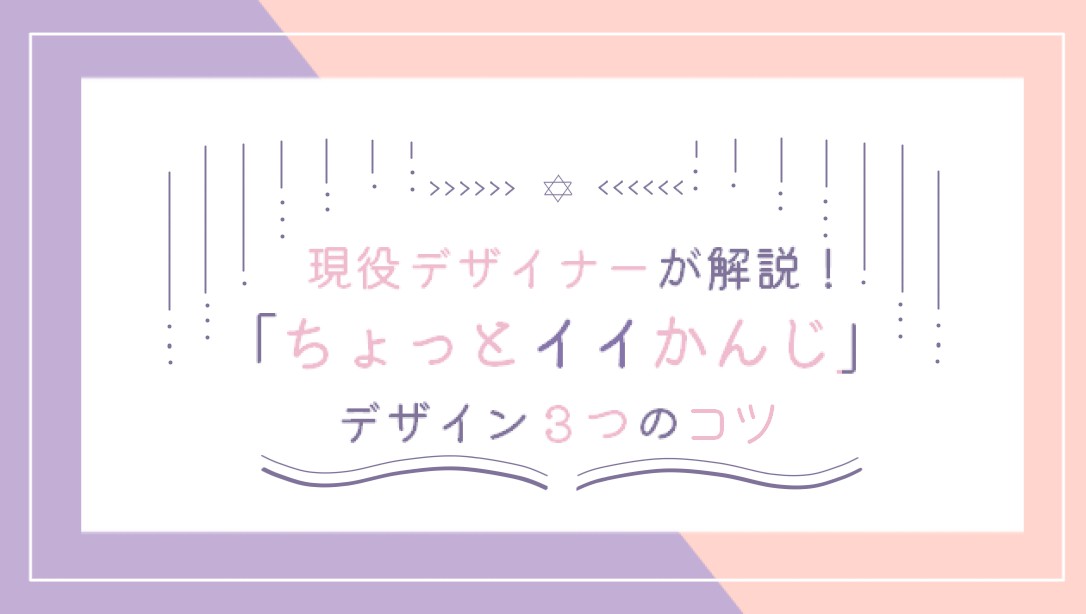
デデン!!!!!!!!!!

(がんばったので大きめに表示しています)
少しはまともに(?)なったのではないでしょうか!!!?
ゴリラとデザイン
デザインはもっとハードルの高いものだと思い込んでいましたが
実際やってみると大変さより楽しさが勝りました。
▼デザインレベル が アップした!
またデザイン初心者の私にとっても
今回の3点だけ意識するということなら
取り入れやすく実践に繋がると思います!

ごっちんも想像以上にノリノリで教えてくれたので
次回以降にもデザインに関しての解説記事などで
また私のような初心者を救ってほしいと頼んでおきます!
それでは!!!

(画像:取材中に突然じゃんけんバトルを挑まれ動揺するドルオタ)