こんにちは、マイスピーマーケティング部のごっちんです。
先日、週刊発行のマイスピー通信が200号を迎え、
メルマガデザインをリニューアルしました!
これまでよりも感覚的に分かりやすく、
マイスピーのブランドイメージを意識したデザインになりました。
今回は、新しいメルマガ(HTMLメール)のデザインについて解説していきます。
なお、この記事で解説しているHTMLメールの内容は
テンプレートとして使えるように配布していますので、アレンジしてご利用いただいて大丈夫です。
まずは、マイスピー通信のデザイン解説に入る前に、
テキストメールとHTMLメールの違いから
お話していきますね。
テキストメールとHTMLメールの違い
メールの配信形式には「テキストメール」と「HTMLメール」の2種類があります。
それぞれにメリット・デメリットがあるので、簡単に解説していきます。
テキストメールとは?
決められた文字や記号のみで構成された一般的なメールのことです。
メルマガでは文字だけで情報を伝えなければいけないため、飾り文字や記号、段落分けなどを工夫して作成することで本文が読みやすくなります。
テキストメールのメリット
- 専門知識なしで手軽に作成できる
- すべてのメールソフトで閲覧可能
- 容量が軽い
テキストメールのデメリット
- メールの開封率を測定できない
- テキストだけなので視覚的な訴求が弱い
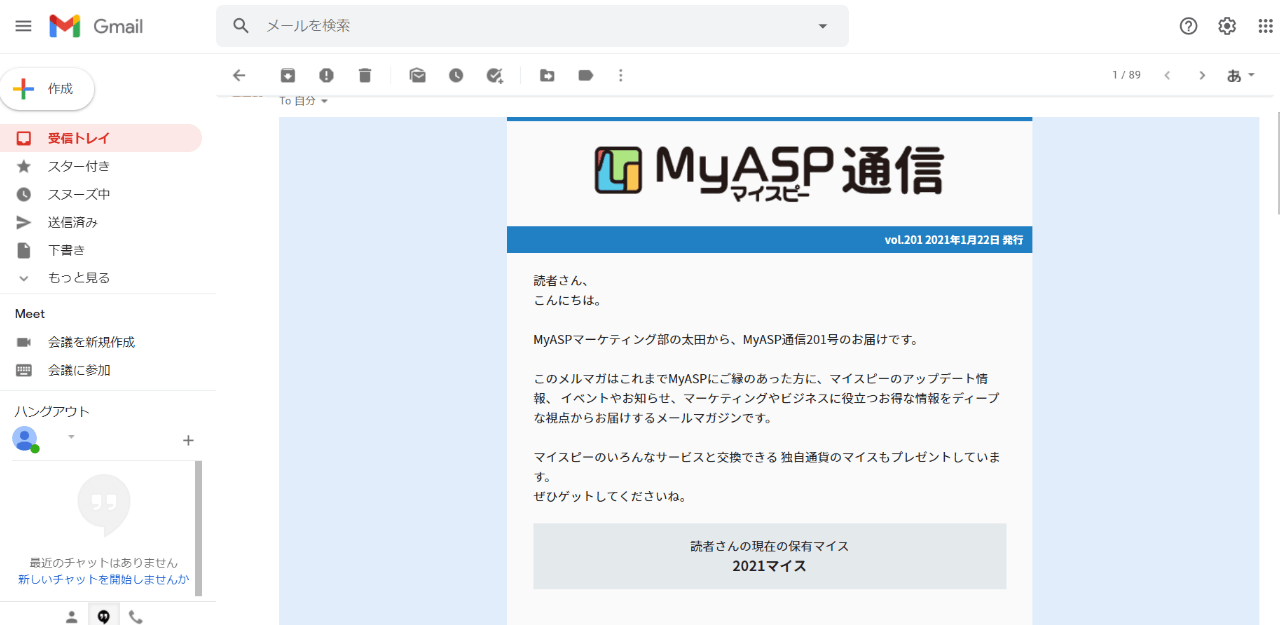
HTMLメールとは?
HTML(Webページを作るための言語)形式で作成されたメールのことです。
HTMLメールではWebページのように文字の色や大きさ、文章の間に画像や動画を入れるなど、表現力が豊富な訴求力の高いメールを作ることができます。
また、改善活動に必要な開封率を取得できるのも大きなメリットです。
HTMLメールのメリット
- 開封率を計測することができる
- 商品の画像や動画で視覚的な訴求ができる
- ブランドイメージを表現しやすいため、読者に覚えてもらえやすい
HTMLメールのデメリット
- HTMLやCSS等の専門的知識が必要
- 受信者側の閲覧環境によっては、正しく表示されない可能性がある
- テキストメールに比べ、容量が重くなる可能性が高い
HTML形式の利用が徐々に増加
一般社団法人日本ビジネスメール協会が行った「ビジネスメール実態調査2020」によると、HTML形式のメールマーケティングを行っている企業が徐々に増えているという結果が出ています。
(出典:一般社団法人日本ビジネスメール協会「ビジネスメール実態調査2020」)
数年前までは、「HTMLメールは避けるべき!」と言われていましたが、近年では、スマートフォンが爆発的に普及にしたことで、HTMLメールを読めない人が大幅に減り、視覚効果の高いHTMLメールが好まれているという調査結果も出ているようです。
HTMLメールを使うことで、視覚的に分かりやすい情報を届けることができ、企業のイメージ=ブランディング効果を高められるため利用価値のある配信形式であることが伺えます。
ただ、専門的知識…それもWebページを作るのに使えるHTML5が使えなかったりと制限の多いHTMLメールには、敷居の高さを感じる方も多いかと思います。
今回紹介するサンプルテンプレートでは、
- どこからどこまでに文章を入れるか、タイトル、画像などのパーツごとに説明付き
- 配信停止やバックナンバーなどの置き換え文字を組み込み済み
となっておりますので、専門的知識が無い方もご利用いただけるかと思います!
具体的にどのように作るかを詳しく説明していきますので、
配布しているサンプルテンプレートを使ってHTMLメールを作成してみましょう。
マイスピー通信で使っているHTMLメールのデザイン解説
HTMLメールを作成する前に、まずは全体のデザインを解説していきます。
マイスピー公式HPをイメージして、ブランドカラーの青をアクセントに
従来のメルマガのように視線が上から下へ流れるようなシンプルなレイアウトで
設計しました。
PCとスマホでの表示はこんなかんじです
今回はリキッドレイアウトを採用してブラウザの幅に応じて本文の外側と画像幅が可変する仕組みになっています。
※リキッドレイアウトとは:デバイスの画面幅に合わせてコンテンツの幅が変化するようにする手法です。デバイスの画面幅に合わせてCSSを変化させるレスポンシブデザインとは似て非なるものです。
本文の白い部分は最大600px、PCなどの横幅の広い画面で見る場合は水色背景が付きます。
コンテンツの幅や写真などの画像幅は変化しますが文字サイズやボタン位置などのレイアウトは変わりません。
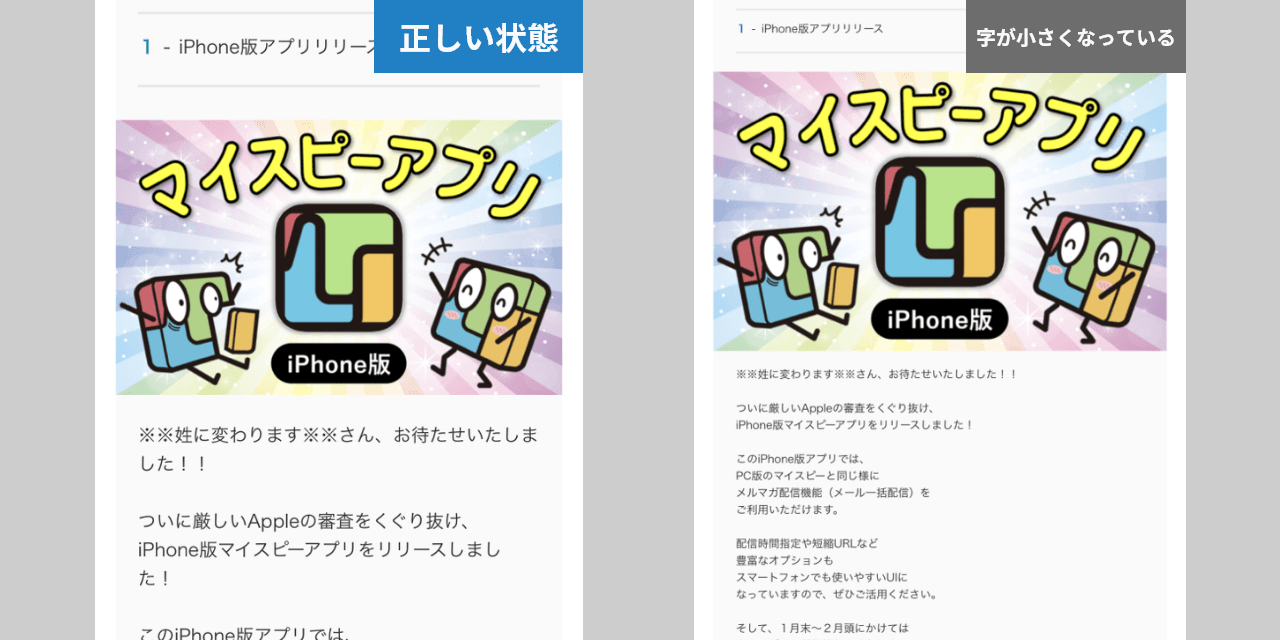
Tips:「スマホで見ると文字が小さくなってしまう」
先日、このようなお問い合わせをいただきました。
挿入する画像をスマホの画面幅(375px前後)よりも大きい数値のpxで指定すると、
画像は横幅ぴったりになりますが文字が小さくなってしまいます。
この場合、画像の横幅をwidth:100%にすると解消されます。
ダークモード対応について
ダークモードとは
画面の背景やメインカラーを黒基調にして、テキストやアイコンなどを
白基調にしたデザインに変更する機能です。
通常のライトモードよりまぶしさが軽減されるため、
眼の負担が軽くなるという特長があります。
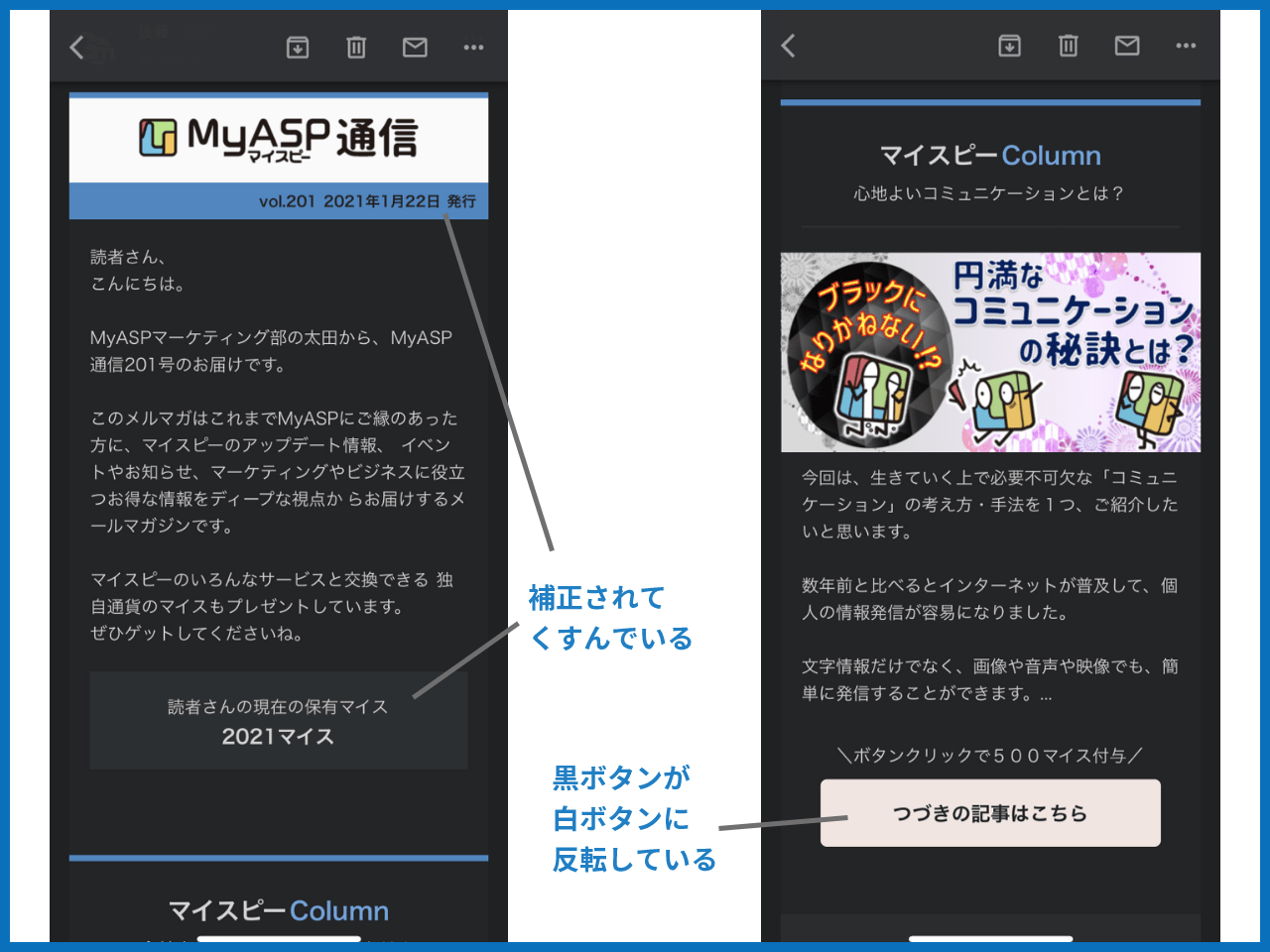
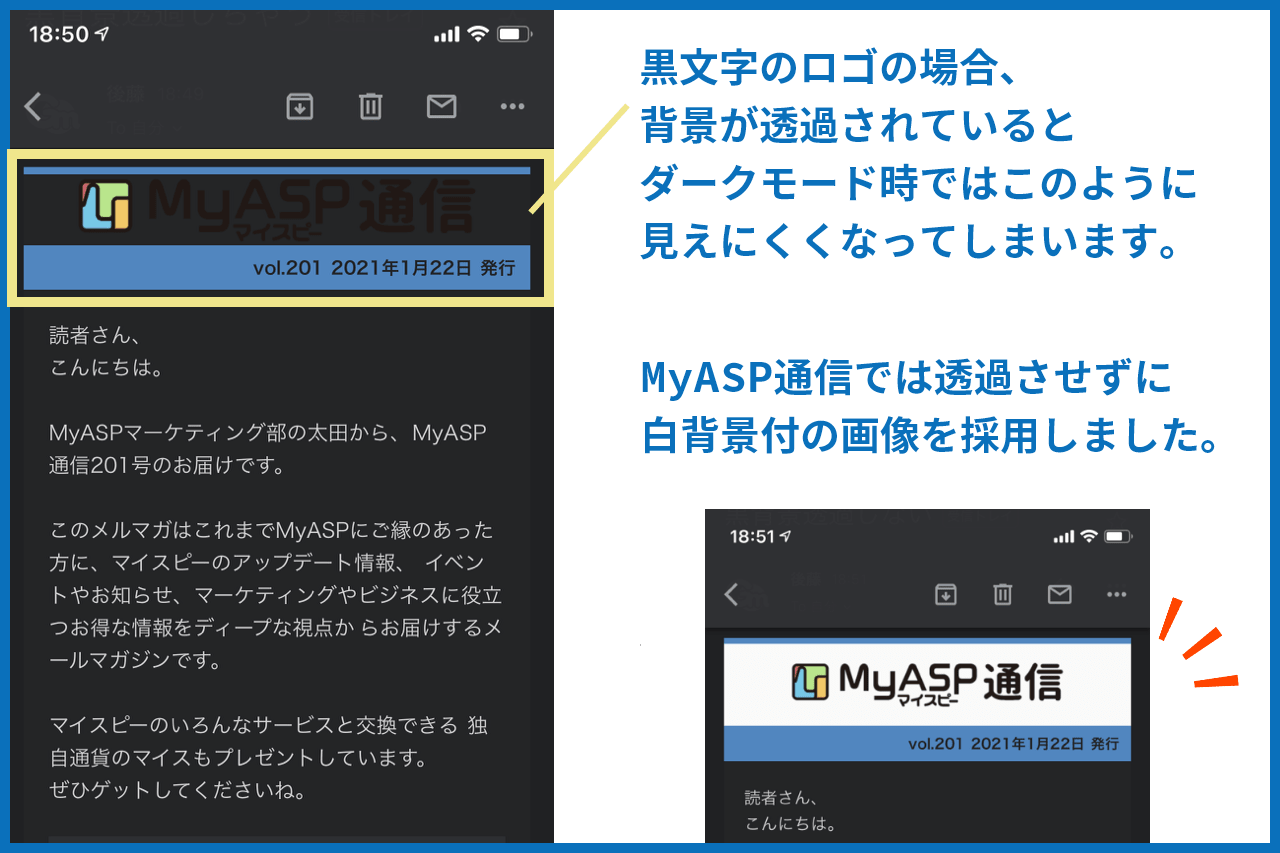
スマホの設定をダークモード表示に設定している人にはこのような表示になります。
従来の明るい色が反転するため、白文字が黒に、青や水色は補正されてくすみます。
また、マイスピーのロゴは黒を起用しています。
透過画像のロゴを使用すると黒背景になり、ロゴが見えなくなってしまうため
白背景ごと画像にしています。
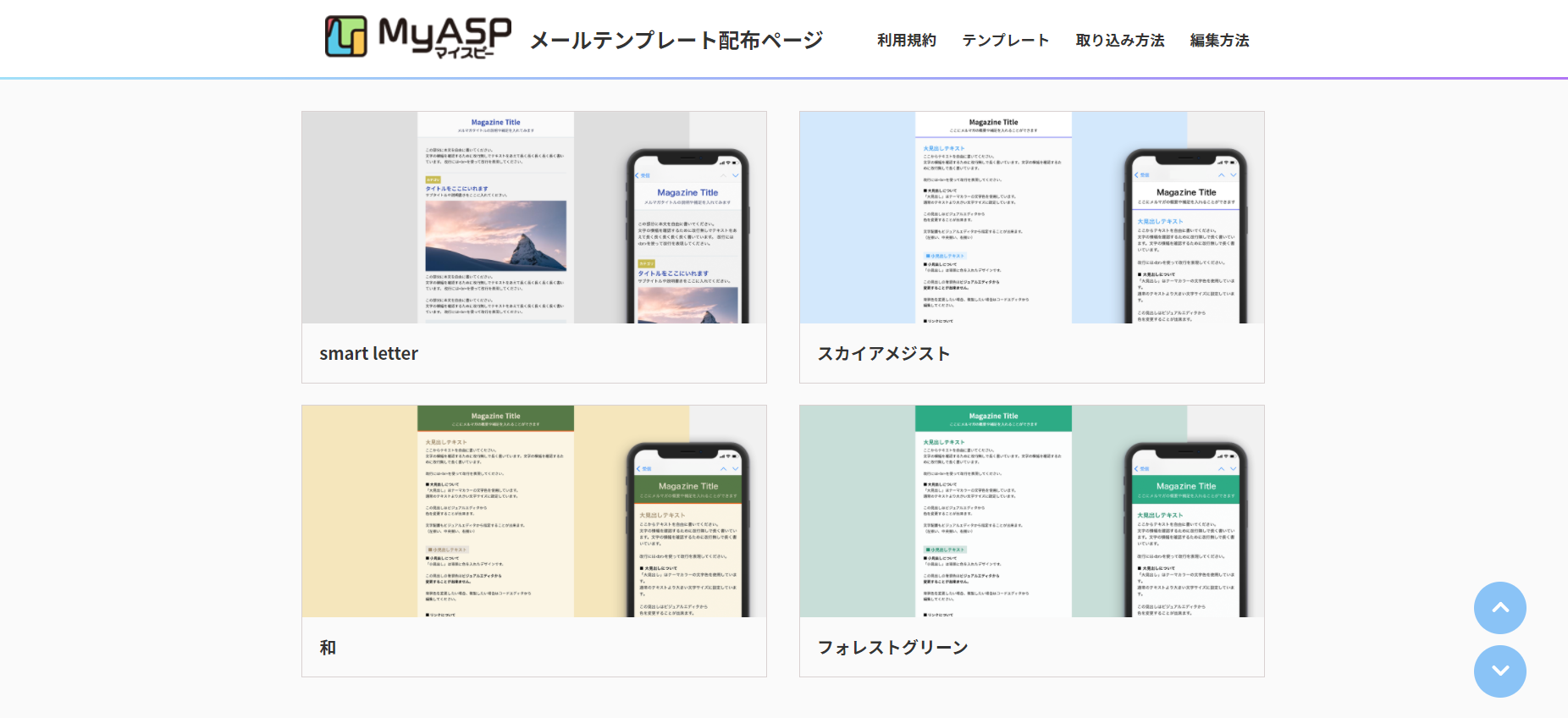
サンプルテンプレートのダウンロード
現在は、下記のデザインのテンプレートを配布しています。
同時に
- メールテンプレートをマイスピーに取り込む方法
- マイスピーのビジュアルエディタで編集する方法
- マイスピーのコードエディタで編集する方法
など図解付きの利用ガイドもご用意しています。
サンプルテンプレートは下記リンク先のフォームからお申込みください。
お申込み後、使い方ガイドと無料テンプレートをお届けします。
補足:マイスピー通信と同じデザインテンプレートは配布終了しました。
(※2021年4月13日更新)
お申込み前に必ずご確認ください
当サイトで配布するテンプレートは全て「利用規約」に基づきます。
規約の範囲内であれば、個人、法人、商用、非商用問わず無料でご利用いただけます。
お申込みいただきました時点で利用規約に同意したものといたします。
【2021年8月更新】新デザインテンプレート追加しました
今回はマイスピー通信のリニューアルデザインのサンプルテンプレートをご紹介しましたが、
近い将来、自由にお使いいただけるデザインテンプレートを追加リリースする予定です!
2019年に行われたデザインコンテストの入選作品を基に
新しいテンプレート3点追加しました!
新デザインテンプレートのダウンロード方法

上記のサンプルテンプレートがダウンロードできるページに
新規テンプレート3点を追加していますので、
お申込み登録がお済みの方は登録時のメールアドレスでログイン可能です。
登録が済んでいない方はこちらからご登録お願いします。
まとめ
今回の記事はいかがでしたか?
HTMLメールの作成についてご紹介しましたが、
「テキストメールとHTMLメールの違い」の章でもご紹介したように
どちらも一長一短の特徴があります。
また、目的によって効果に差が出る場合もありますので
手段の一つとして今回の記事が参考になれば幸いです。