こんにちは、チームマイスピーのデザイナーごっちんです。
情報発信、コンテンツ作成、ブランディング。
何かをデザインするときに色の組み合わせで悩んだことはありませんか?
私はめちゃくちゃ悩みます……
それもそのはず、約1677万色の中から選んで組み合わせるのって
現役デザイナーでも頭を抱えることがあるのです。
なぜ頭を抱えるのかというと、
色の組み合わせによって受け手に与える印象は大きく変化するため、
与えたいイメージがこの色で合っているのかな、
この組み合わせだとしっくりこないなぁ
など思い悩んで数時間経つ…なんてことがあります。
こないだの記事『現役デザイナーが解説!「ちょっとイイかんじ」なデザイン』では、
マイスピー開発チームのカレー狂い珍獣ゴリラちゃんも配色をまとめることが出来なくて
十数年前のインターネット感のあるセミナーページを作っていましたね。
そこで今回は、ノンデザイナーでも”良い感じに見える”配色の5つのコツを紹介します。
この5つのコツを踏まえて、新たにHTMLメールのテンプレートをデザインしてみました!
このテンプレートは無料で配布していますので、ぜひご活用ください~!
“良い感じに見える”配色のコツとは
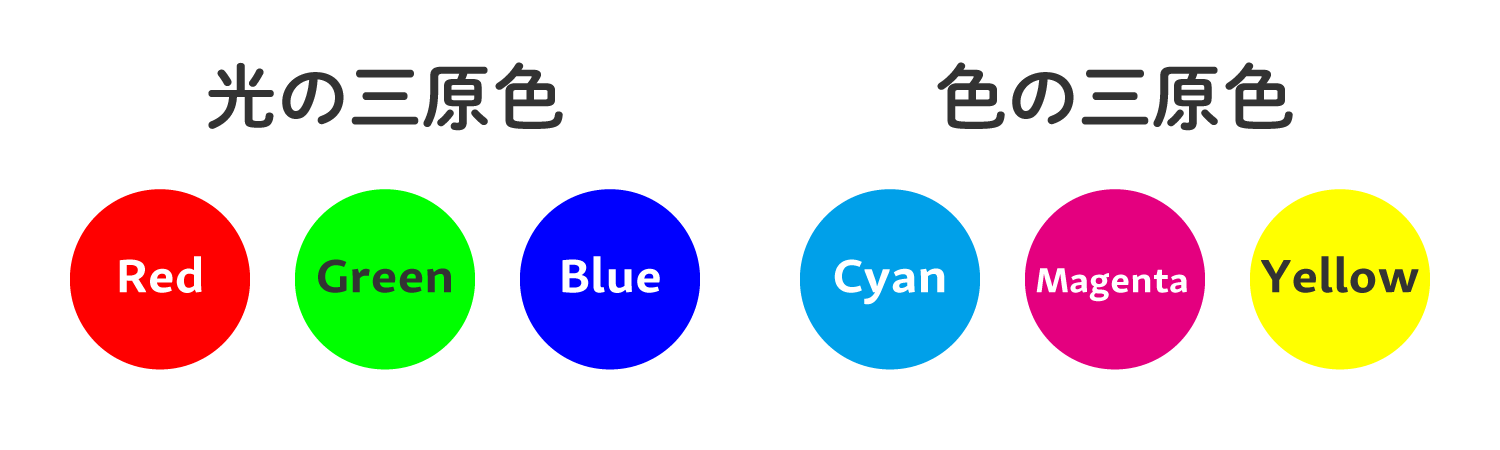
1. 原色は使わない

原色とは赤、青、緑などの明るさ(明度)と鮮やかさ(彩度)がMAXに高い色たちのことを指します。
以前の記事でアドバイスしたように、
このような色を使うと
- 読みにくい
- 目の刺激が強い
- 素人っぽい
残念デザインにつながるのです。
原色や彩度の強い色は避けて、明度or彩度もしくは両方を少しでも抑えた色を使いましょう。
ちなみに、白(#ffffff)・黒も(#000000)避けたほうがいいと言われています。
こちらも原色同様ハッキリしていて目に負担がかかるため、グレーを混ぜたり有彩色を入れてあげると長文でも疲れにくくなります。
2. 色数はできるだけ減らす
「配色は3色に絞る」
という言葉を聞いたことがある人もいるかと思います。
なんで3色なんだ!?2色や5色ではダメなんか!?と思ったりしますが
使う色の数が増えるほど情報量が多くなり、本当に伝えたいことが見えなくなってしまう可能性があるため3色程度が望ましいとされています。
迷ったら3色にしとこ~~~!くらいの感覚でOKだと思います。
ゴリラちゃん作のページもたくさんの色を使っていて、ぱっと見では何を伝えたいのかが見えない設計になっていましたね。
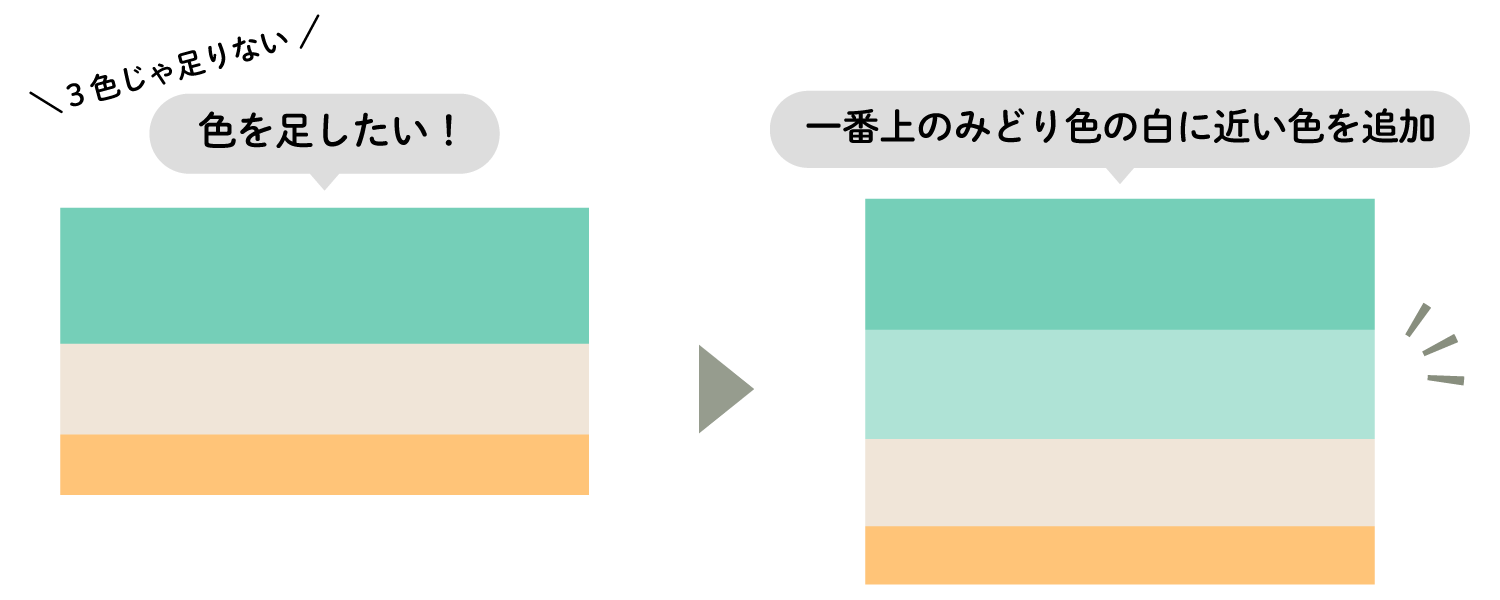
とはいえ、3色に収めるのは難しい場合もありますよね。
そんなときは、3色のうちのどれか1色のちょっと黒に近い色or白に近い色を
加えてみてください。
色の数は増えてもまとまって見えるのでおすすめです。
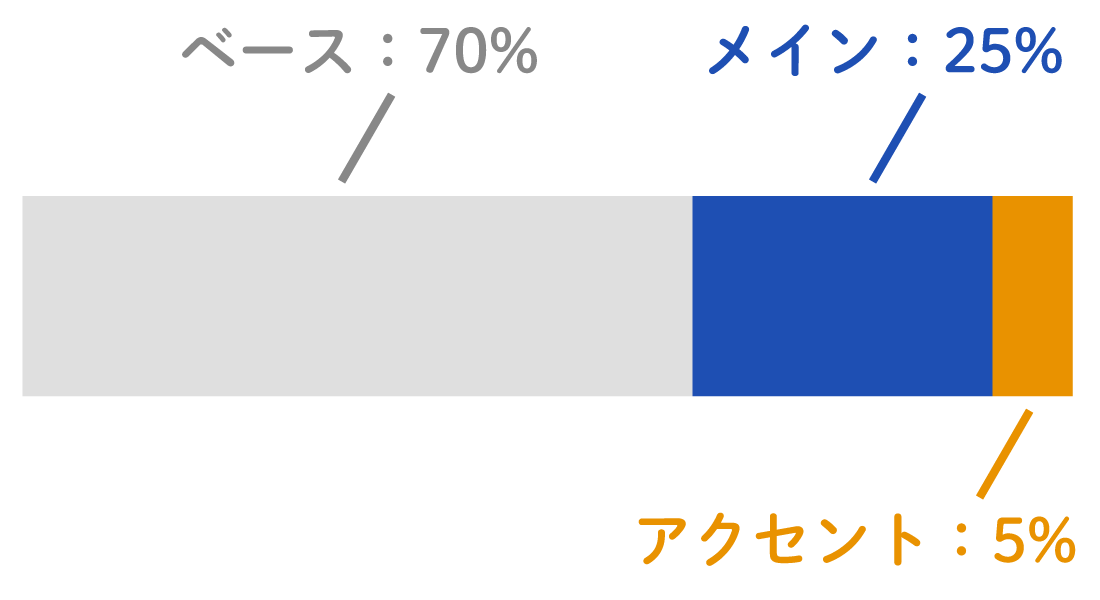
3. 配色の比率は70・25・5
まとまりのある配色をするには色の面積比をこのようにするとバランスが良くなります。
- ベースカラー(全体のイメージを作る色、背景色):70%
- メインカラー(テーマになる色):25%
- アクセントカラー(強調色):5%
どんな印象を持ってもらいたいかによって比率は変動してもいいので、
この数字は目安と考えてください。
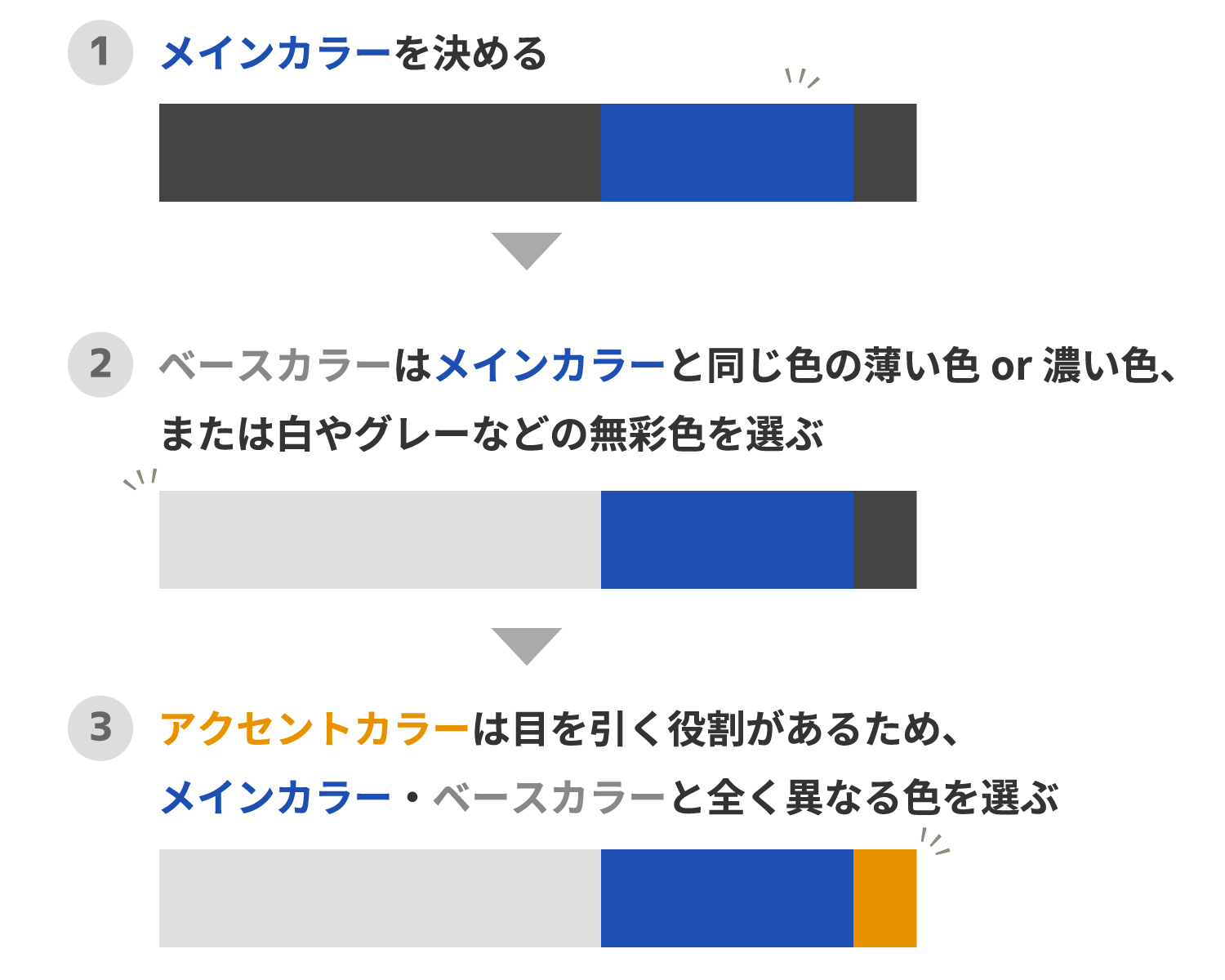
3色を選ぶ際は一番にメインカラーを決めると他2色も決めやすいです。
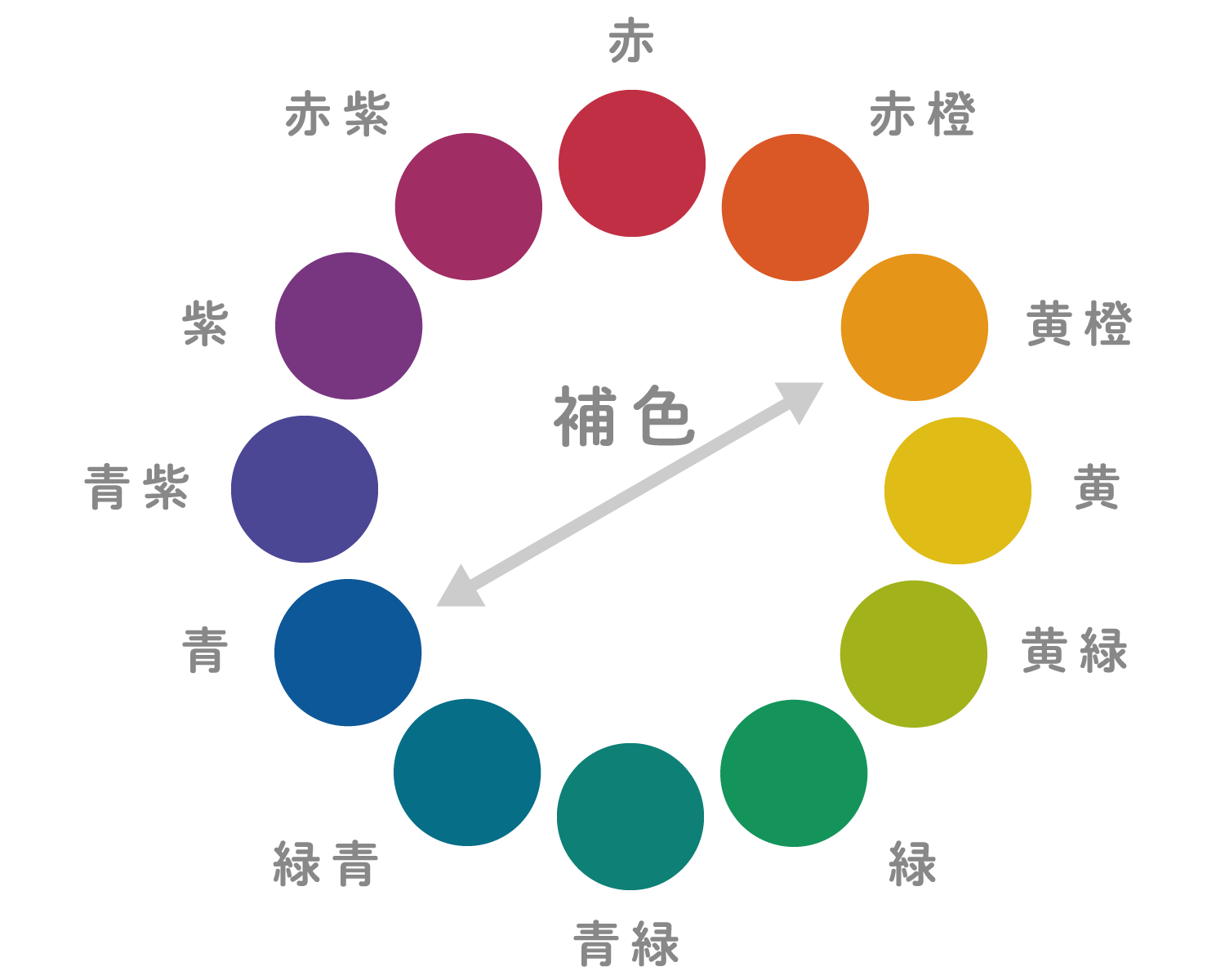
メインカラーの補色(色相環の円の反対側の色のこと)を使うとバランスが取れやすいです。
4. 色の効果からイメージを決める
同じデザインでも色によって受け取るイメージが変わります。
色は私たちが思っている以上に人の心の働きに影響を与えているのです。
ざっくりですが、色が持つ心理的イメージを並べてみました。
- 赤
- 情熱、活動的、明るさ、興奮、エネルギッシュ
- オレンジ
- 元気、暖かい、楽しい、親しみやすい
- 黄色
- 元気、希望、無邪気、喜び、賑やか
- 緑
- さわやか、癒し、安全、新鮮、安らぎ
- 青
- 誠実、知的、清潔、爽やか、先進的
- 紫
- 上品、高級、落ち着き、古典的、妖艶
- ピンク
- 可愛い、優しい、女性らしい、柔らかい
- 茶色
- ぬくもり、素朴、落ち着き、堅実、安心
- 白
- 清潔、シンプル、無垢、平和
- グレー
- 落ち着き、洗練、真面目、大人
- 黒
- 重厚感、力強い、都会的、高級
ふむふむ、なるほど、確かに……
このような色の心理効果から、
赤やオレンジは活力のある色=行動を促す作用があるので
セール広告やECサイトで多く使われていたり、
青や緑は誠実・安心感のある色=信頼性や堅実性を押し出したいサービス業や
コーポレートサイトで多く使われています。
MyASPのHPや運営会社ツールラボのHPも青系でまとめていますね。
(青系は「世界で一番好まれる色」とも言われているそうです)
ちなみにドルオタごっちんの推しの色も青色です。(個人的にはミントカラーが好きです)
また、ターゲットユーザーが好む色に合わせて配色する方法もあります。
男性…かっこいい、力強い、シャープ

女性…かわいい、やわらかい、エレガント

子供…元気、無邪気、楽しい

高級志向…高級、上品、都会的

企業…誠実、賢い、安心

上記は一例です。
必ずこの配色を好むというものではなく、好みやすい傾向があるということでご参考にしていただければ嬉しいです。
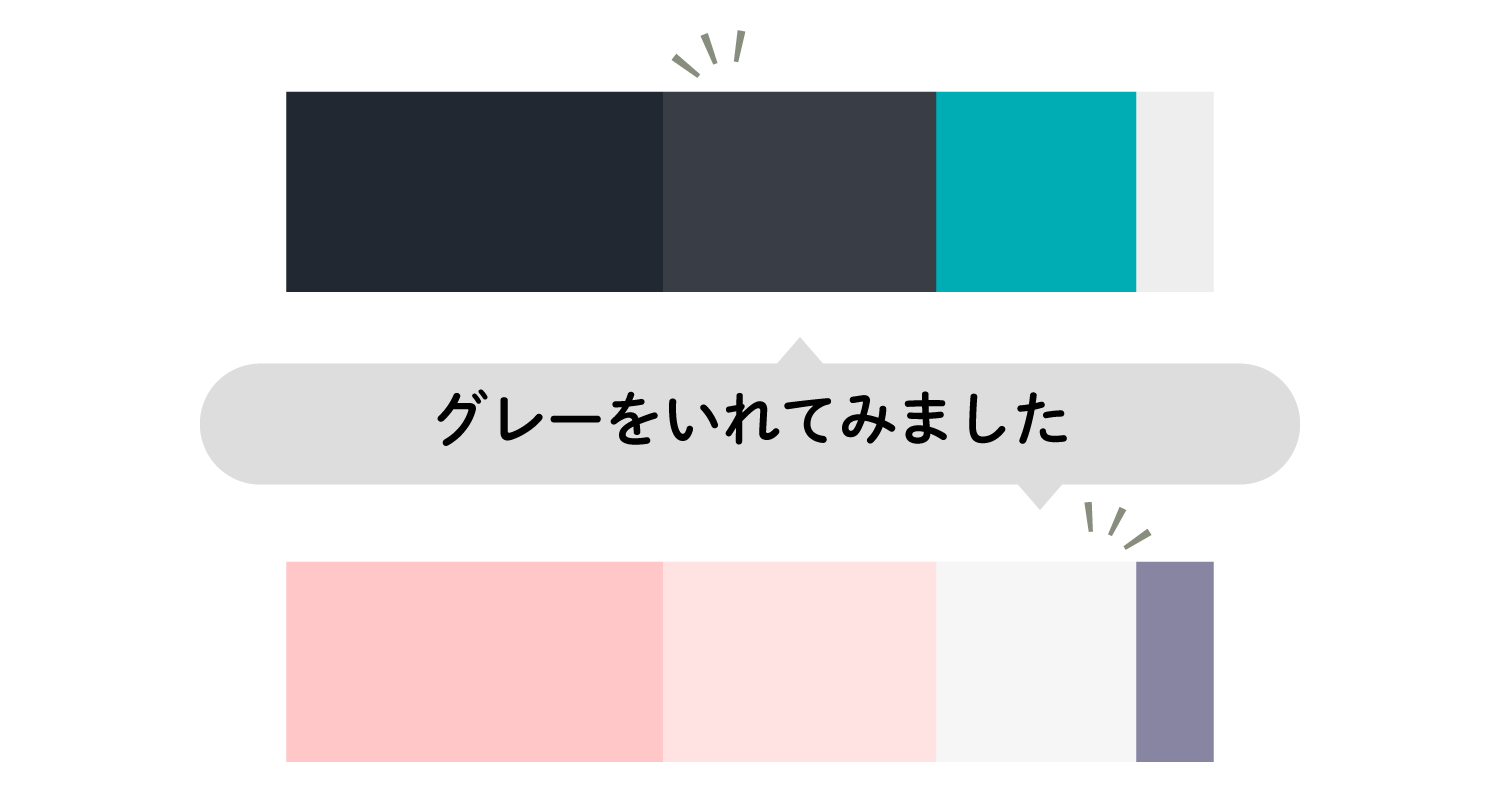
5. 困ったときはグレーを使う
「3色ルールだと色が足りない」
「色が増えてまとまらなくなっちゃった」
とりあえず悩んだらグレーを使うこと!
グレーは配色しやすく万能感があり、いろんな要素が集まったときに
全体をフラットにしてくれる救世主だと私は思っています。
戦隊モノでいうところの敵だと思っていたら
途中から超強力な仲間になるキャラと同じです(??)
使う範囲や与えたい印象に合わせて、白に近いグレーを使ったり、黒に近いグレーを使ったり…
全体を見ながらグレーで印象の軽さ・重さを調整してみてください。
5つのコツを実践してみました
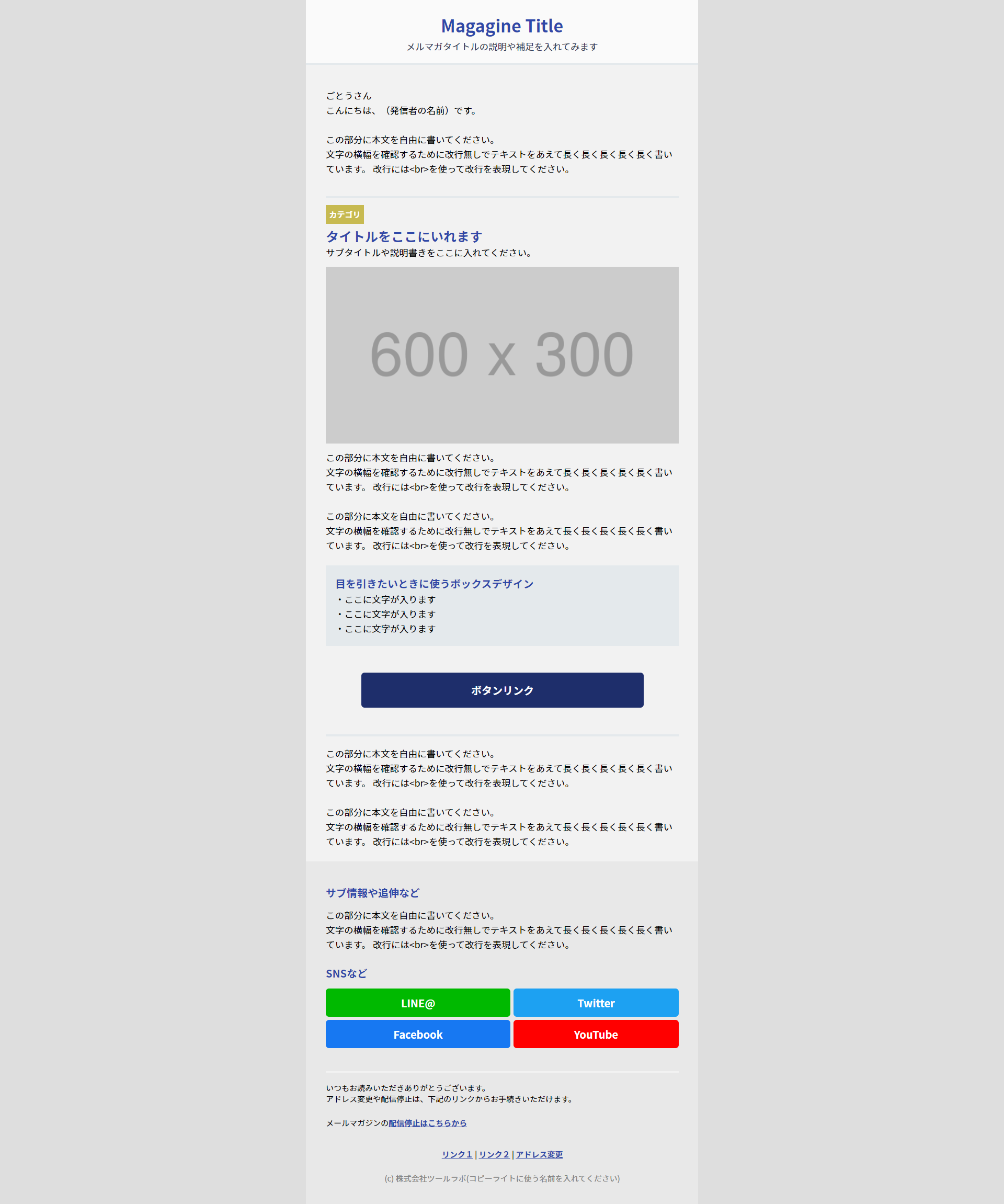
上記でご紹介した5つのコツを踏まえてHTMLメールのデザインをしてみました!
テーマ
洗練された印象のあるビジネス向けHTMLメール
早速成果物をご覧ください!
\でで~~~~ん/
5つのコツを自己評価
1原色は使わない
SNSボタン以外クリア!
2色数はできるだけ減らす
出来るだけ減らして足りない部分はメインカラーの薄い色を採用
3配色の比率は70・25・5
ベース:グレー、メイン:ネイビー、アクセント:黄土色
4色の効果からイメージを決める
誠実、洗練、落ち着きの効果を狙った!
5困ったときはグレーを使う
そもそもベースがグレーですが…その他区切り線や追伸部分の背景色に使用
はっきりした色味のSNSボタンを良い感じにまとめてくれてます
総合評価:(4.6)
(自己評価高~~~~~~~~~^^)
「洗練された印象のあるビジネス向け」とテーマを設定しましたが、
万能カラーのグレーを使っているためいろんなシーンで
ご利用いただけるのではないでしょうか?
これはどう見ても洗練されたビジネスマンが使っている配色ですね(ドヤ顔)
そして今回作成したメールテンプレートですが…
特別に無料でプレゼントします!!!!!
いえ~~い!!ドンドンパフパフ!!
無料で配布とさせていただきますがご利用規約を設けておりますので
ご理解の上、ご利用をお願いいたします。
※2021年8月更新
新しくHTMLメールテンプレートを3点追加しました!
上記のサンプルテンプレートのダウンロードページに追加しておりますので
是非こちらからご登録してお好きなテンプレートをご利用ください!
(すでにご登録いただいている方は登録時のメールアドレスで専用ページへログイン可能です。)
まとめ
冒頭でも述べましたがやっぱり配色デザインは頭を抱えますね。
色の世界は奥深い…。
自力で組み合わせるのは大変!難しい!お手上げ!
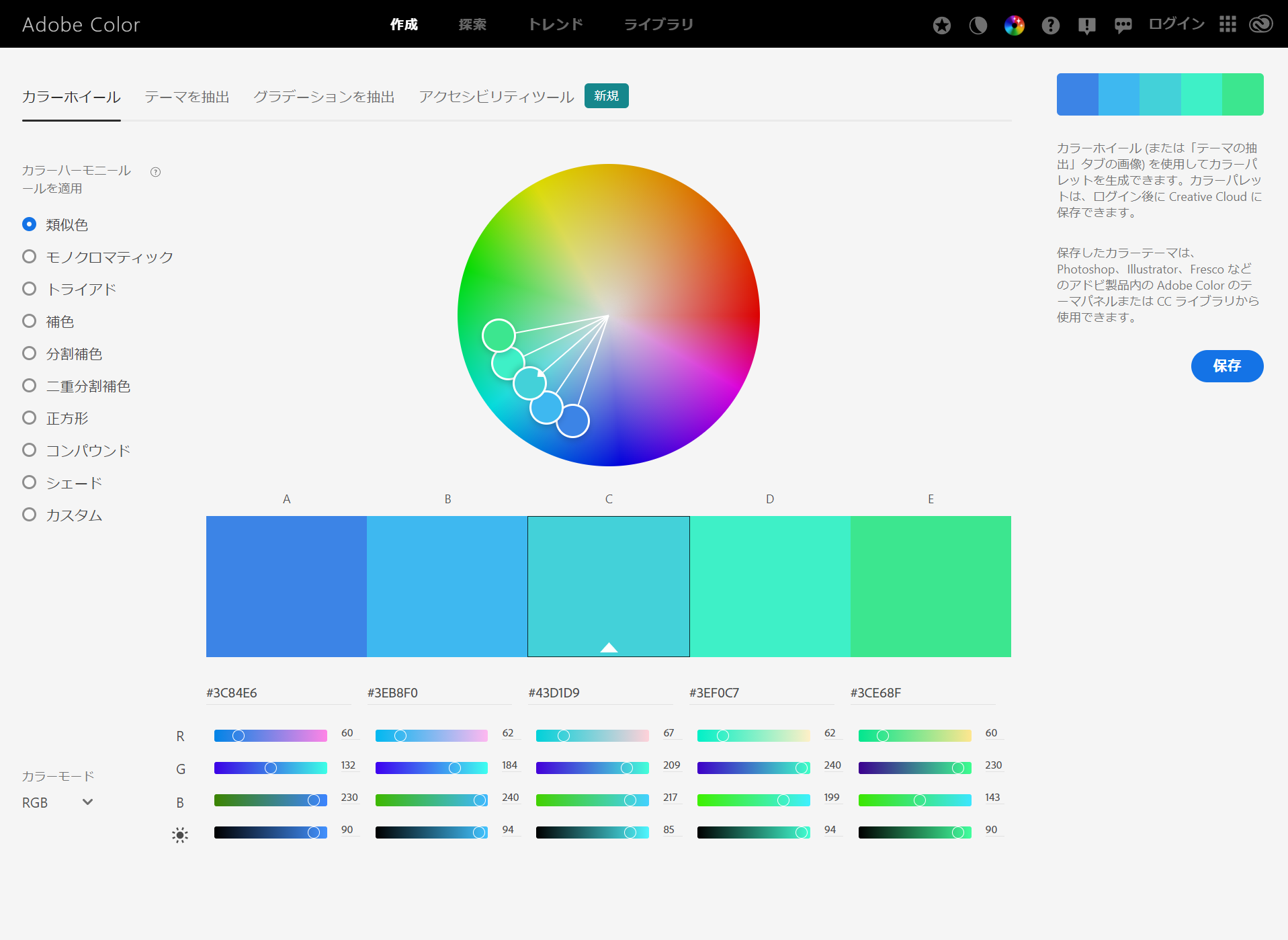
そんな方にお手軽配色サービスを紹介しておきますね。
で、でた~~~!天下のAdobe!
iPhone等で撮影した写真を基に配色カラーパレットを作成したり、
PhotoshopやIllusttatorなどのAdobeサービスと同期して利用できるツール。
登録不要で無料で利用できるのでおすすめです!
ぜひ、色選びの参考にしてみてくださいね。